Enfocar tus imágenes para WEB
Redimensionar y enfocar para web
Pues hoy vamos con otro Viernexpress de esos que hago prácticamente a medida, porqué? Pues porque a raíz del último tutorial en el que os comentaba como cambiar cielos, recibí bastantes comentarios en los que me preguntabais si es que yo nunca enfocaba las fotos.
Jejejeje, el caso es que me dio por pensar y claro, es algo que tengo tan interiorizado (como cambiarme de gallumbos (casi) todos los días que nunca explico como hago el proceso completo. Y cuando digo proceso es porque el hecho de preparar las imágenes para web no consiste sólo en enfocar la fotografía, hay que hacer un par de cositas más. Tenemos que redimensionar la imagen, enfocarla y preparar el espacio de color para que todo se vea como deseamos.
Redimensionar, enfocar y convertir a sRGB, ese sería el proceso completo que os voy a explicar como hago.
Ojo hamijitos, muy importante, todo lo que eos cuento hoy es cuando la salida de vustras fotografías va a ser en entorno web, galerías, portfolios, redes sociales lo que sea, pero evidentemente enfocar para web, es enfocar para web, si lo que queréis es enfocar para imprimir no deberíamos hablar de enofcar para web, no sé si me explico….XD
Porque enfocar las fotografías para web?
Pues muy sencillo, porque es la guinda final de nuestro procesado, igual que en un flujo de trabajo habitual realizamos ajustes tonales, cromáticos, potenciamos la atmósfera, etc.. de nada habrá servido si no aplicamos un enfoque final a nuestra fotografía.
Aquí puedes ver la misma imagen antes y después de enfocar.
A tamaños relativamente pequeños la diferencia no es muy evidente, pero en cuanto ampliamos un poco aquí al 100%:
El resultado no tiene nada que ver, y son esos detalles los que acaban haciendo que nuestras imagen realmente destaquen cuando las compartimos.
Como enfocar las fotografías para web?
Hay muchísimos métodos para enfocar las imágenes desde los más simples que se hacen utilizando directamente nuestro revelador Raw, a técnicas mucho más complejas como esta que os voy a presentar aquí utilizando Photoshop, pasando por métodos intermedios que consisten en redimensionar y enfocar usando una simple máscara de enfoque.
Como normalmente es un proceso que se realiza muy a menudo, es un coñ*zo el tener que estar repitiendo el proceso una y otra vez, por lo tanto lo mejor que podemos hacer es utilizar alguna acción para Photoshop.
Yo os voy a enseñar a hacerlo paso a paso para que sepáis que es lo que estamos haciendo, pero, lo mejor es que utilicéis una de las acciones que os recomiendo:
- Alex Nail: es la inspiración a partir del método a partir del cual yo enfoco mis imágenes, os garantizo que merece la pena echar un ojo en su web para descargar de manera TOTALMENTE GRATIS una acción en la que podemos automatizar este proceso.
- Tony Kuyper: en la versión 6 del Panel TK se incluye una acción que automáticamente redimensiona y enfoca la imagen dejándola lista para guardar. Es lo que yo siempre utilizo, y lo que os tengo que recomendar claro, pero vamos a ver como se hace paso a paso:
Así enfoco yo las fotografías para web
- Para evitar sobreescribir el archivo con el que estamos trabajando, lo mejor es partir de un archivo con todas las capas acopladas. Así que vamos a acoplar nuestro documento (CTRL+MAYS+ALT+E) y vamos a duplicar la capa a un nuevo documento (Botón derecho>duplicar capa>nuevo documento)
- Vamos a redimensionar la imagen con un ratio de 1.66 veces la dimensión final que quereamos (tan solo multiplica el tamaño de tu imagen deseada x 1.66 y ese será el tamaño inicial). Este paso intermedio se realiza porque según los expertos, no me preguntes porqué, esta relación de 1.66 funciona mejor que otras.
- Vamos a duplicar la capa que teníamos pulsando CTRL+J y la podemos renombrar como “Enfoque 1” por ejemplo.
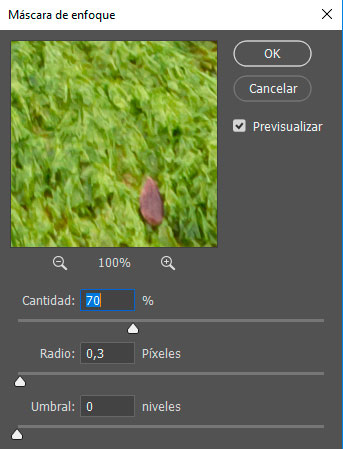
- A esa capa le vamos a aplicar una máscara de enfoque con valores similares a los de la imagen. Filtro > enfocar > máscara de enfoque

Máscara de enfoque con valores orientativos par auna imagen de entre 800 y 1200 px 
Máscara de enfoque con valores orientativos par auna imagen de entre 2000 y 4000 px Los valores dependerán del tamaño que hayas elegido para el redimensionamiento, pero en condiciones normales es mejor pasarse que quedarse corto ya que luego podremos jugar con la opacidad del enfoque.
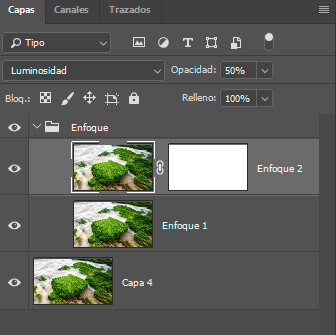
- Pasamos la capa a modo Luminosidad para que no afecte a los colores de la fotografía
- Volvemos a duplicar esta capa (CTRL + J) y le renombramos a “Enfoque2”
- Volvemos a enfocar esta capa aplicando los mismos valores de máscara de enfoque (podemos pulsar el acceso rápido del menú de filtros que aplica el último filtro utilizado)
- A esta capa de Enfoque2 le aplicamos una máscara de capa y le bajamos la opacidad al 50%. En la máscara de capa podremos pintar en negro las zonas donde no queramos aplicar tanto enfoque y viceversa.
- Ahora podemos agrupar ambas capas (CTRL + G) y podemos jugar con la opacidad de todo el grupo para dar más o menos enfoque en función de lo que deseemos.
Con esto tendríamos la imagen perfectamente redimensionada y enfocada para web, simplemente nos quedaría guardarla

Todo esto que puede parecer un poco rollo, yo lo hago en un solo click utilizando el Panel Tony Kuyper v6 que nos redimensiona al tamaño deseado, enfoca con el nivel que queramos y además nos crea directamente una máscara de sombras asociada a la segunda capa. Facil y rápido, un ahorro de tiempo increíble.
[button link=»http://goodlight.us/panels-and-videos-spanish.html» type=»big»] DESCARGAR PANEL TONY KUYPER V6[/button]
Guardar imagen para web
Un punto que es de vital importancia para que la fotografía se vea correctamente y en el cual muchos falláis es el tema de guardar la imagen correctamente para web. Porque? Pues muy sencillo de nada nos valdría tener una imagen perfectamente procesada, redimensionada y enfocada, si a la hora de guardar para web no convertimos los colores al espacio de color sRGB que es en el que se muestran todas las fotografías en entorno web.
Ese es el motivo de que muchas veces tus fotos se vean totalmente diferentes cuando las estás compartiendo, NO HAS CONVERTIDO LA IMAGEN a sRGB!!!
Fíjate la diferencia de color y saturación de la imagen con el perfil incrustado a la que no lo tiene.
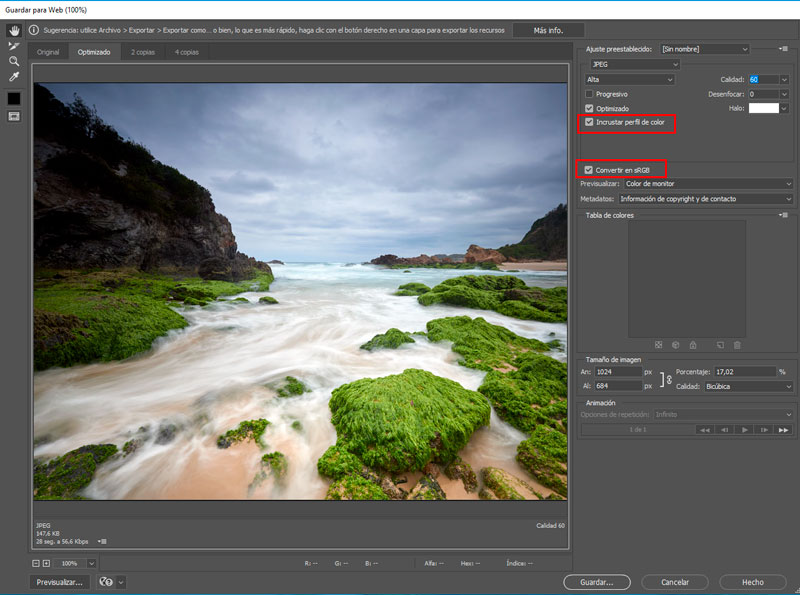
Esto que puede parecer un coñazo, se hace automáticamente usando el cuadro de dialogo (no sé porqué escondido en las últimas versiones de Adobe Photoshop) “Guardar para web”
Incomprensiblemente se encuentra en Archivo > Exportar > Guardar para web (heredado) Yo realmente utilizo siempre el acceso rápido que encontramos en el Panel Tony Kuyper y que abre automáticamente el cuadro de diálogo.
Y aquí, una vez que tenemos este cuadro abierto es donde ocurre la magia. Hay dos casillas que tienes que cerciorarte que tienes marcadas:
Incrustar Perfil de Color
Convertir a sRGB

Si olvidas marcar uno de esos tu imagen se verá Diferente en los navegadores web. Así que mucho cuidado.
El resto de opciones son muy evidentes:
- Formato: elegiremos jpeg
- Calidad: variable entre 60 y 100 en función de lo que te interese que pese el archivo. Si es para alojar en servidores externos tipo 1x o 500px puedes elegir 100 si quieres, total, te la pela lo que ocupe. Sin en cambio si lo vas a alojar en tu web y quieres que la carga de la página sea rápida, elegiremos valores en torno al 60-70% (podremos ver la estimación del tamaño en la esquina inferior izquierda)
Consejos para enfocar las fotografías para web
Una vez que hayáis ejecutado vuestras acciones de enfoque (la de Tony Kuyper y la de Alex Nail son ligeramente diferentes), mis consejos son:
- Yo utilizo resoluciones de 3000px si quiero subir la imagen a 1x o 500px y de 800px cuando quiero usarlas para un tutorial o mostrar en mi web.
- Visualiza la imagen al 100% para ver el enfoque
- Utiliza la máscara de capa que has creado en la segunda capa para “minimizar el enfoque en zonas de mucho contraste, así evitarás la aparición de halos.
- Personalmente SIEMPRE uso una máscara de sombras1 (creada con el Panel Tony Kuyper) asociada a esa segunda capa. Es un punto de partida muy bueno para ocultar el enfoque en las zonas de mayor contraste.
Y nada más, otro tutorial express en el que aprendemos rápidamente a enfocar nuestras imágenes para web. Ya sabes que la semana que viene seguimos con el curso GRATIS de Capture One 11 en el canal de YouTube en el que te voy a enseñar otros métodos de enfoque alternativos si no quieres utilizar Photoshop.
Como siempre, me despido de vosotroooooossss…nnnnNNNOS VEMOOOOS!!!









HOLA ME LLAMO SEÑOR PATOMAN Y ME GUSTARIA QUE ME ENFOCARAIS ESTA IMAGEN PPLLIISS
BUENO NO LA PUEDO PONER ASI QUE EL PATOATOMICO.ES OS REVIENTARA EL PUTISSIMO CULETE
Me ha encantado.me gustaría saber qué enfoque utilizas para imprimir fotos de gran tamaño.
Un saludo
y qué pasa si antes ya hemos realizado un enfoque?.
Me refiero a que el propio LR o ACR ya tienen un enfoque mínimo establecido, pero la mayoría -además- realizamos un enfoque para dar mayor nitidez a nuestra imagen RAW.
Habitualmente enfoque de paso alto, enfoque selectivo o por separación de frecuencias en Photoshop, o bien con los deslizadores de detalle en ACR o LR.